推荐几个 小巧的 CSS 文件
magic-input.css
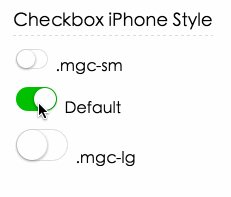
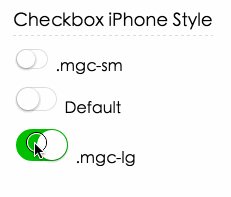
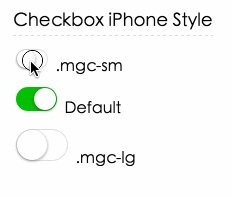
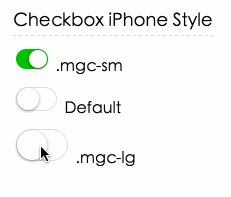
magic-input 可以非常简单实现 单选框、复选框 的美化,实现 iPhone 开关样式 的复选框。并且不需要 改动现有元素结构 只需要为 input 添加 对应的样式类即可 单选框:mgr、 复选框:mgc、 iPhone 开关样式复选框:mgc-switch


引入magic-input.css
<link rel="stylesheet" type="text/css" href="/admin/dist/magic-input.min.css" />iPhone 开关样式
<input type="checkbox" class="mgc-switch mgc-sm" checked="checked" /> <input type="checkbox" class="mgc-switch" /> <input type="checkbox" class="mgc-switch mgc-lg" checked="checked" />复选框
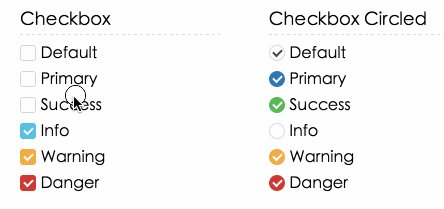
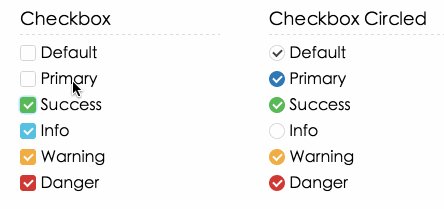
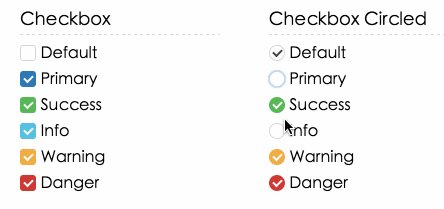
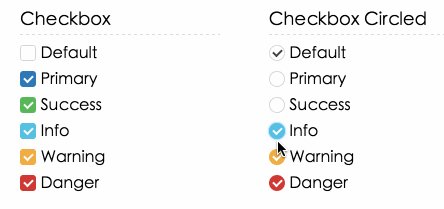
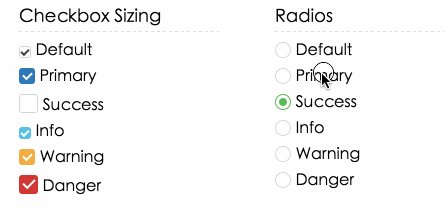
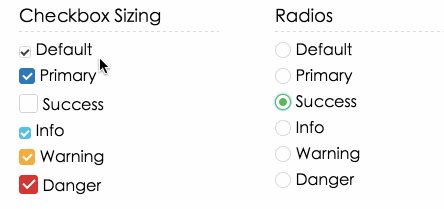
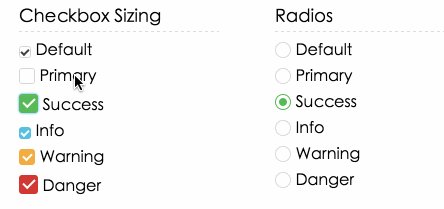
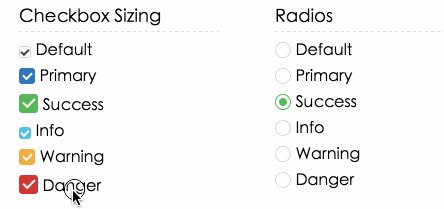
<input type="checkbox" class="mgc" checked="checked" /> Default <input type="checkbox" class="mgc mgc-primary" checked="checked" /> Primary <input type="checkbox" class="mgc mgc-success" /> Success <input type="checkbox" class="mgc mgc-info" checked="checked" /> Info <input type="checkbox" class="mgc mgc-warning" checked="checked" /> Warning <input type="checkbox" class="mgc mgc-danger" checked="checked" /> Danger单选框
<input type="radio" name="radio3" class="mgr mgr-sm" /> Default <input type="radio" name="radio3" class="mgr mgr-primary" /> Primary <input type="radio" name="radio3" class="mgr mgr-success mgr-lg" checked="checked" /> Success <input type="radio" name="radio3" class="mgr mgr-info mgr-sm" /> Info <input type="radio" name="radio3" class="mgr mgr-warning" /> Warning <input type="radio" name="radio3" class="mgr mgr-danger mgr-lg" /> Danger不同尺寸class
复选框mgc-sm、mgc-lg单选框mgr-sm、mgr-lg
不同颜色class
复选框mgc-primary、mgc-info、mgc-success、mgc-warning、mgc-danger单选框mgr-primary、mgr-info、mgr-success、mgr-warning、mgr-danger
未完待续
本文出自简爱博客,转载时请注明出处及相应链接。

 可以查询手机归属地
可以查询手机归属地
评论
路过,收藏了
很不错啊
好东西这个。。。